Install a Search Client in Salesforce Console
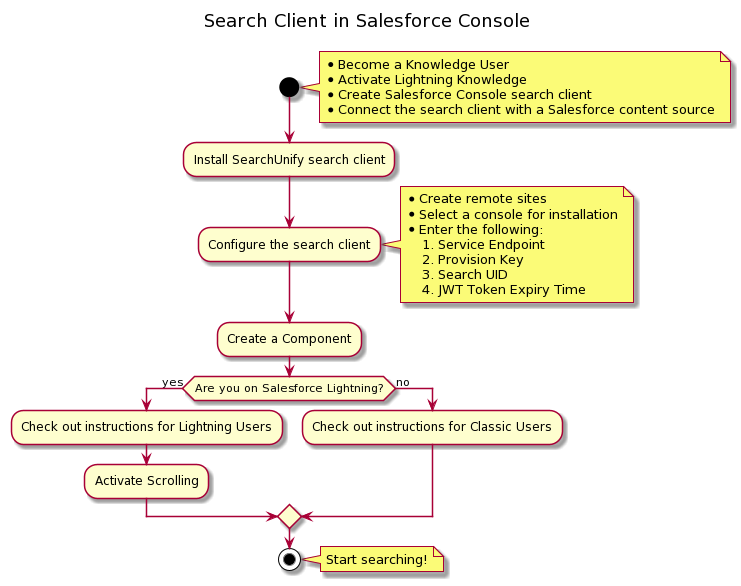
Find information right inside your console installed in Sales Cloud or Service Cloud. This article first gives an overview of how the Salesforce Console search client handles permissions and then walks you through the steps of installing and setting up a SearchUnify client in Salesforce Console. The installation consists of four (Classic) or five (Lightning) steps.
Salesforce Default Permissions
Search clients on your org adhere to default Salesforce positions, which means that a Guest User cannot see any cases on the search results page and a Partner can see all the cases concerning his or her Contacts. The table summarizes the default permissions followed on the Salesforce search client.
Permissions Chart
| User Type | Salesforce Object | Accessibility (Visibility) |
| Partner | Case | All the cases that belong to the Partner's Contacts. |
| Articles | 1. All the public articles 2. All the articles visible to the Partner |
|
| Internal | Cases | All the cases in the org |
| Articles | All the articles in Knowledge | |
| Guest User | Cases | Cannot see any cases. |
| Articles | All the public articles. | |
| Customer | Case | All the cases that belong to the Customer's contacts. |
| Articles | 1. All the public articles 2. All the articles visible to the Customer |
Installation Overview
Become a Knowledge User
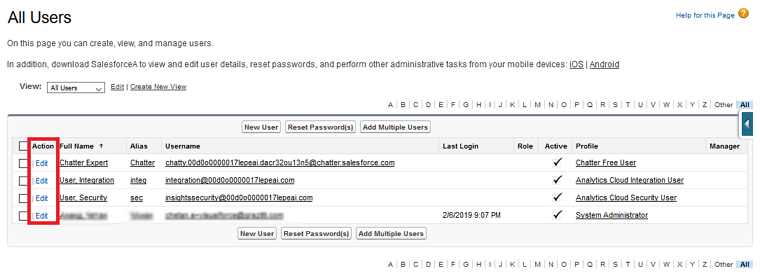
- From
 in Salesforce, go to Quick Find Box and look up "users."
in Salesforce, go to Quick Find Box and look up "users."
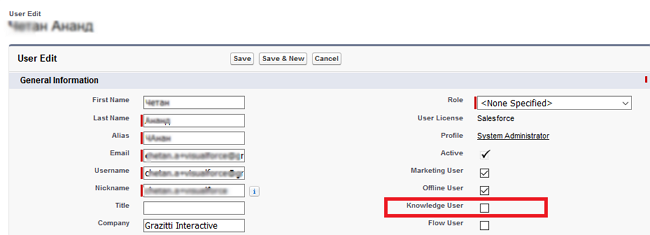
- Click Edit and check the Knowledge User box.
Enable Lightning Knowledge
Skip this step if you want to continue using Salesforce Classic to create and store articles.
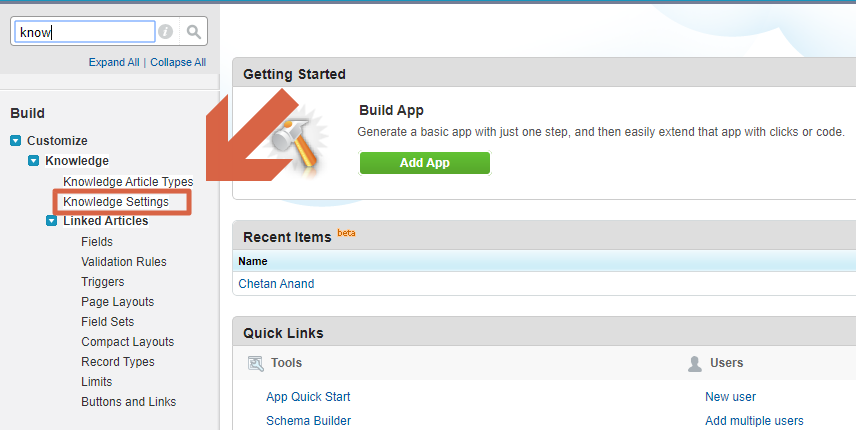
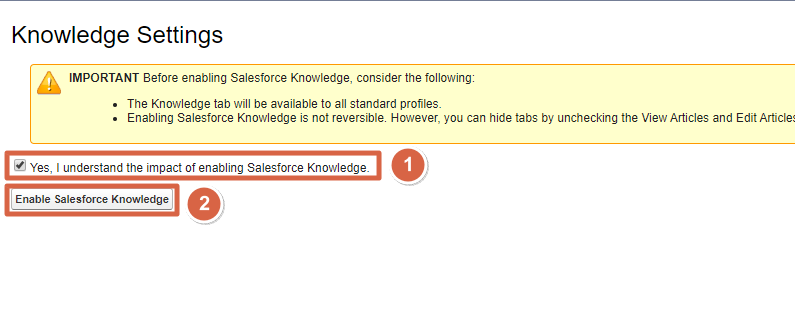
- Find Knowledge Settings from Quick Find Box.
- Check Yes, I understand the impact of enabling Salesforce Knowledge. and click Enable Lightning Knowledge.
Install a Client
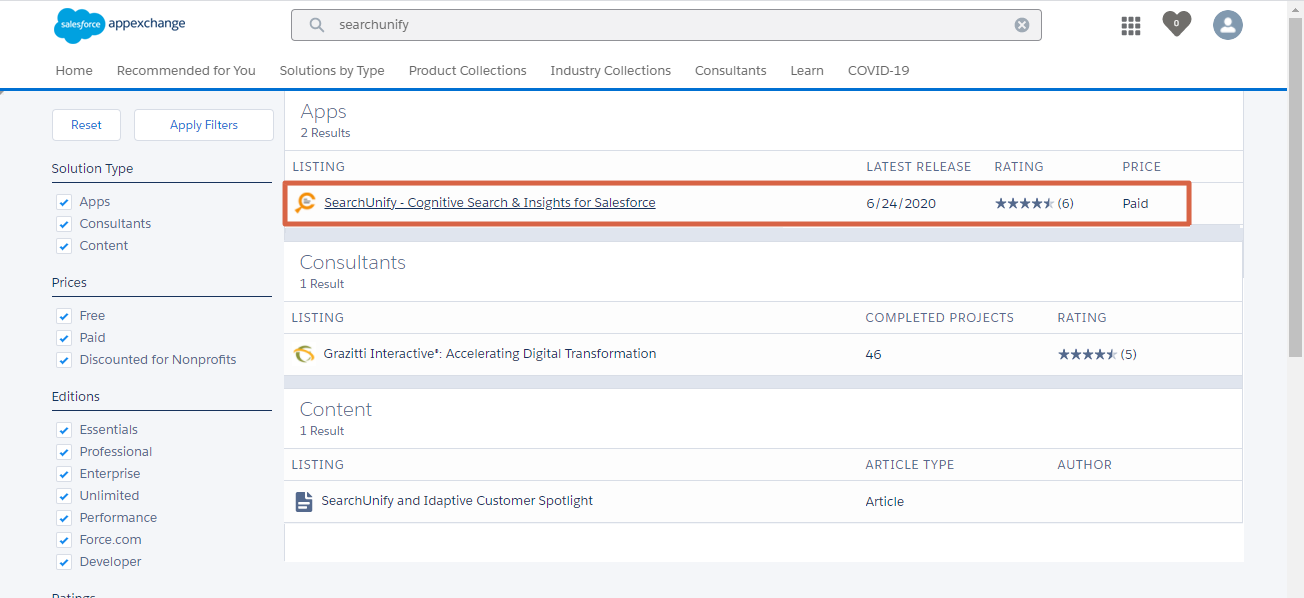
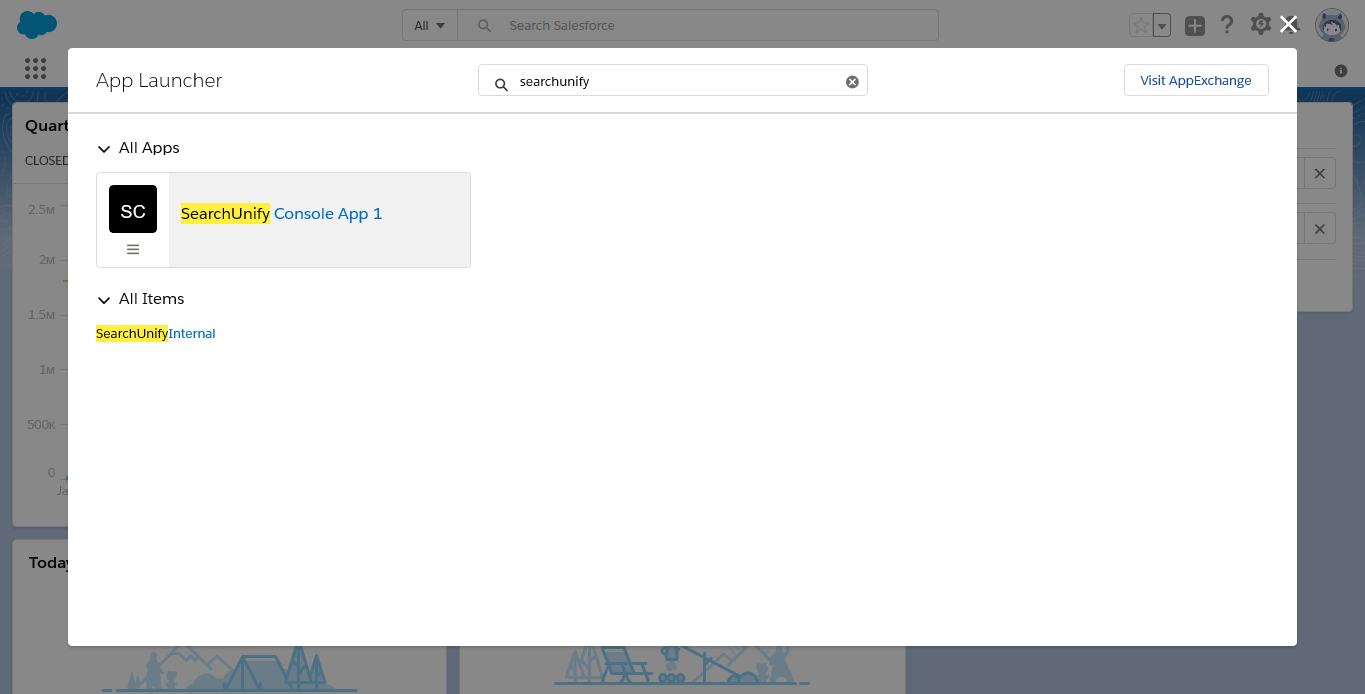
- Visit Salesforce AppExchange, look up "searchunify", and open the top listing, SearchUnify - Cognitive Search & Insights for Salesforce.
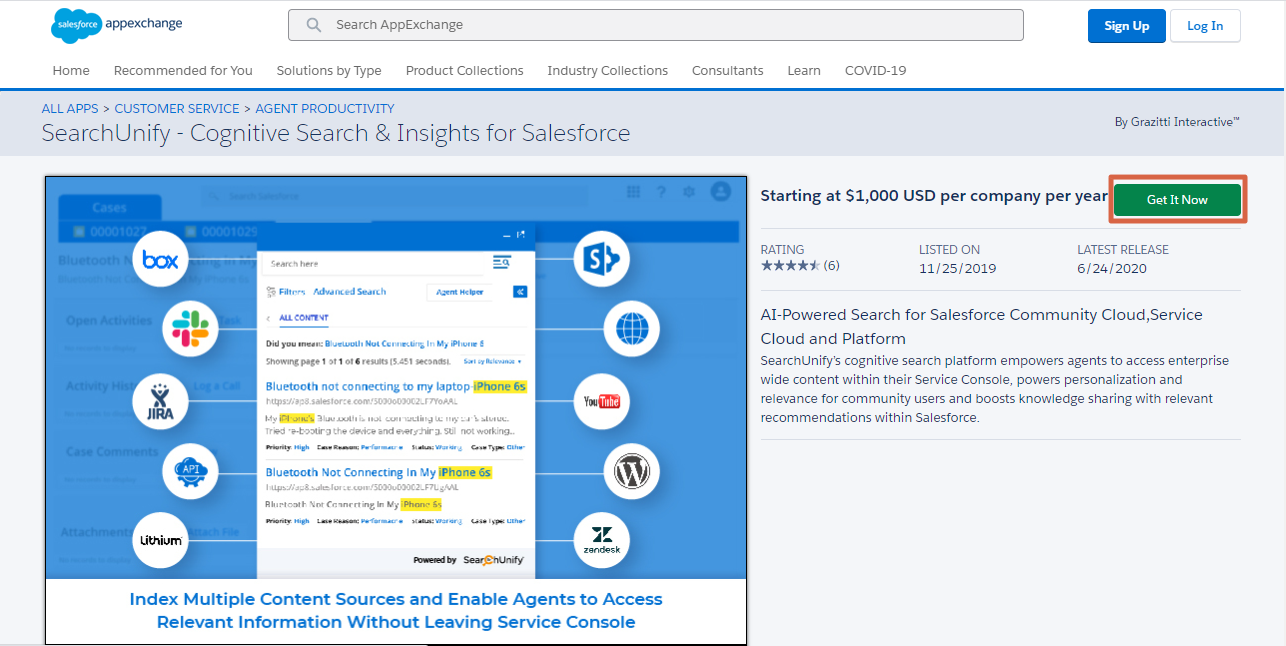
- Click Get It Now.
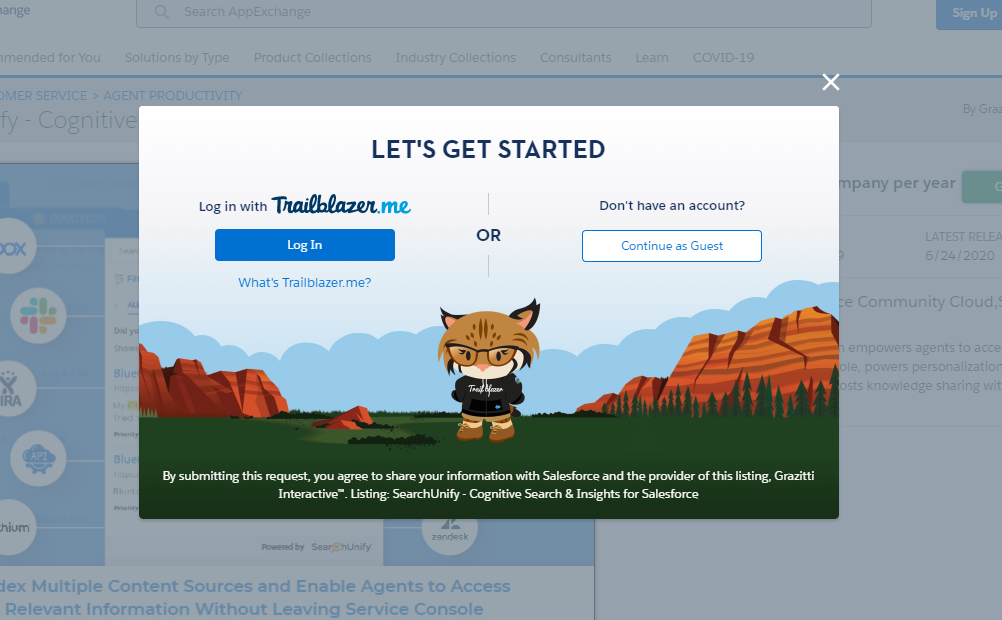
- If prompted, log in with your Salesforce admin credentials.
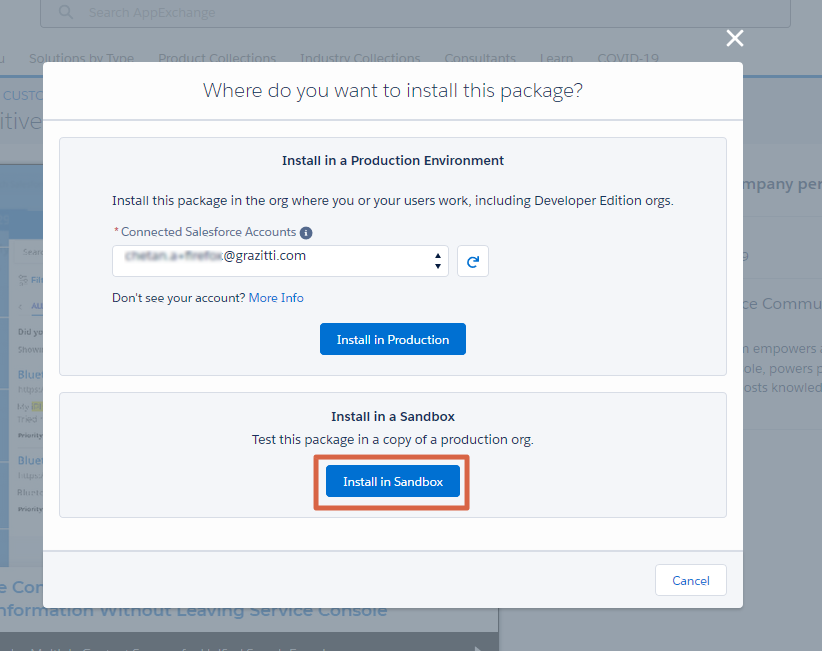
- It's usually a good practice to install an app on Sandbox, instead of Production.
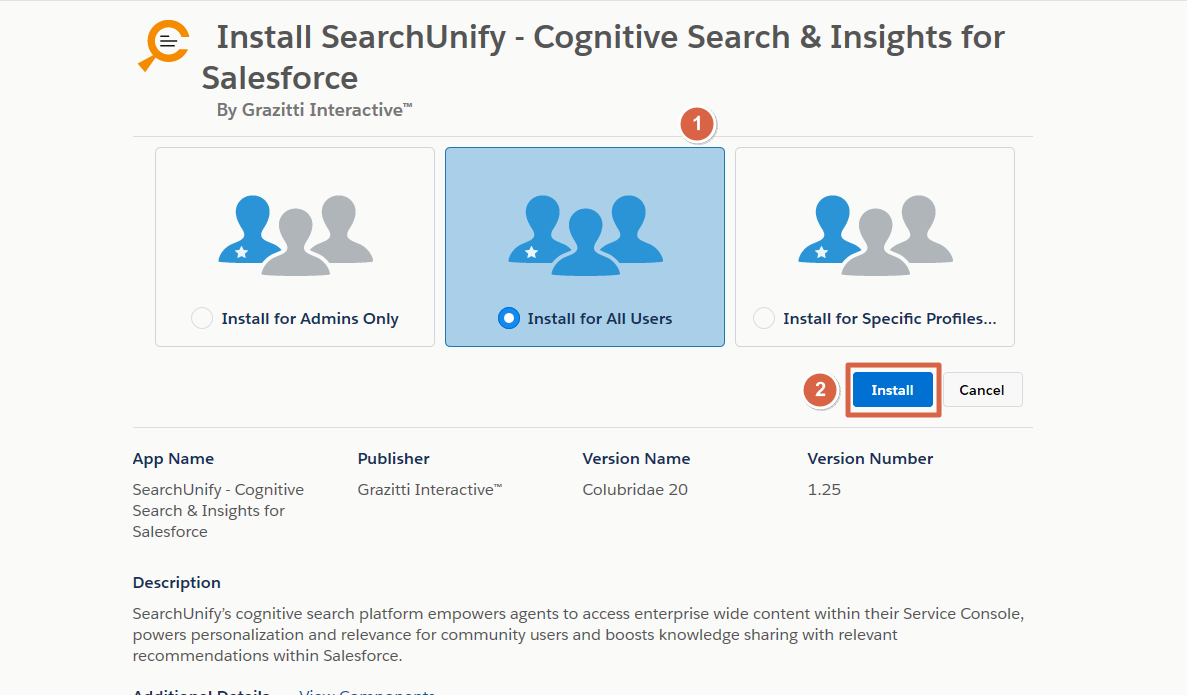
- Install the app for All Users. A warning might come up. Overlook it and proceed with installation.
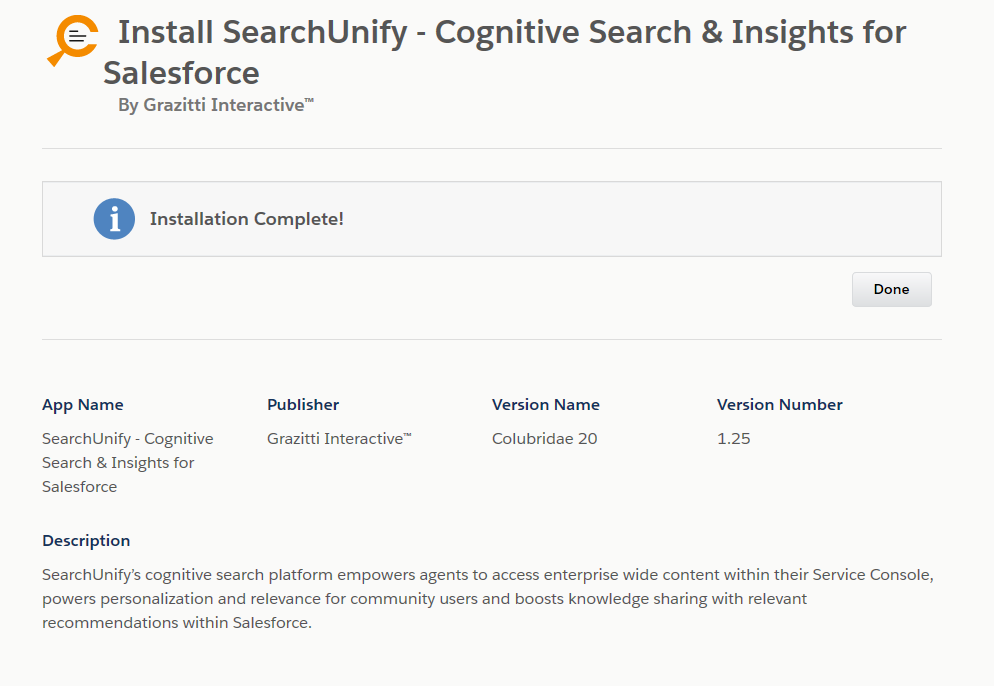
In the end an Installation Successful message will greet you.
Configure the Client
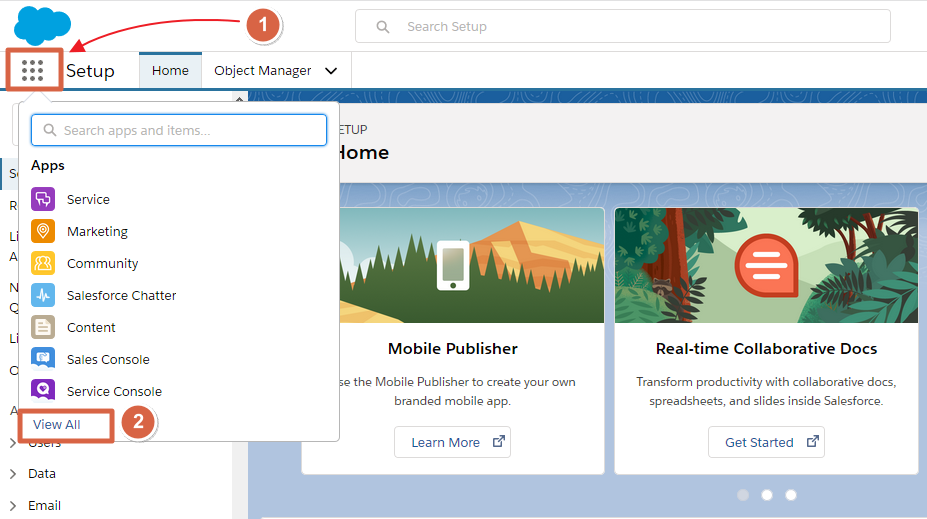
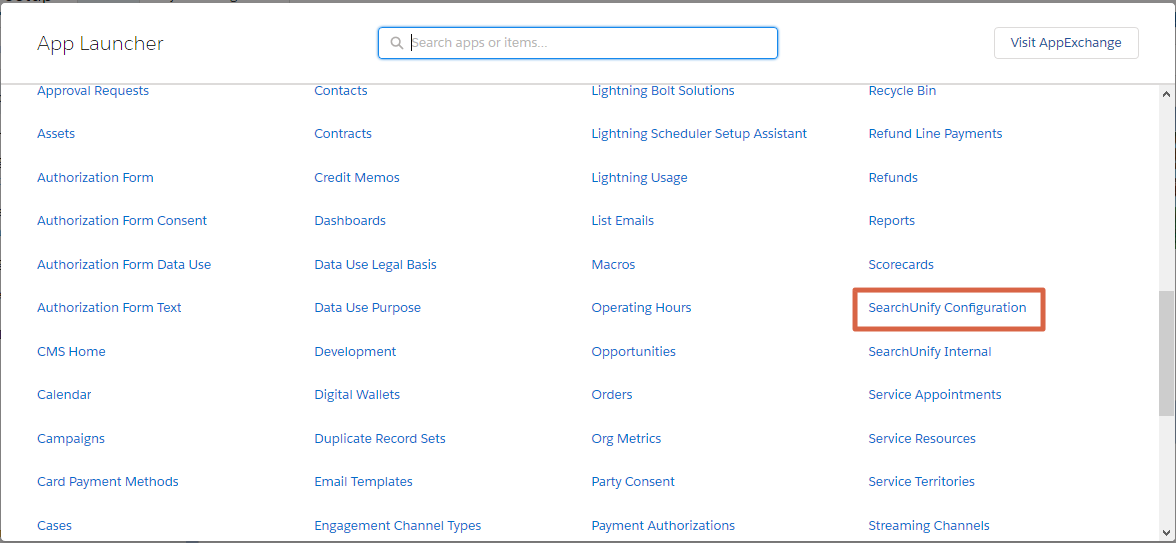
- Click Salesforce App Launcher and then View All.
- Find SearchUnify Configuration and click it open.
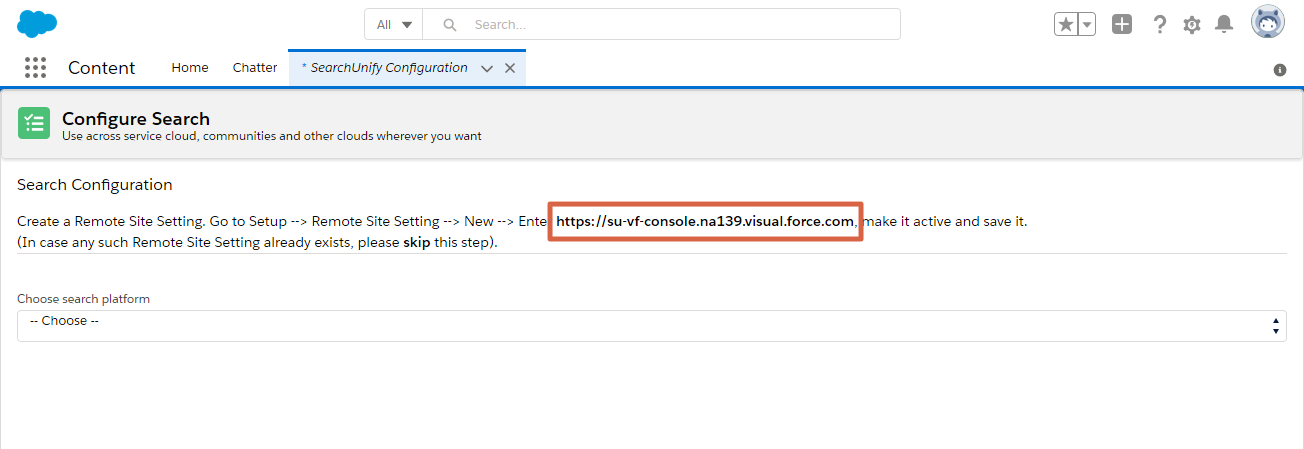
- Create a remote site using URL on the Search Configuration screen.
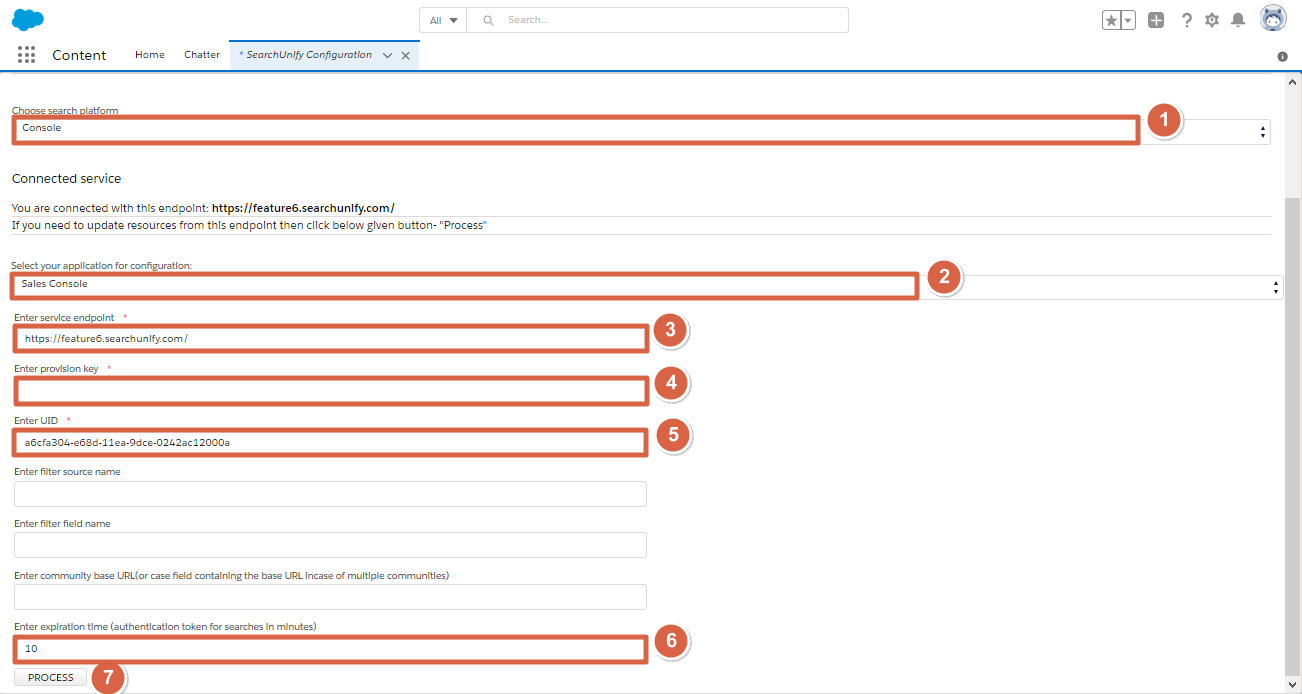
- Select Console from Choose Search Platform. A configurations page will appear. Enter the details and click Process.
- Select your application for Configuration. Choose either Sales Console or Service Console. The search client will be installed in the chosen console.
- Enter Service Endpoint. It is your SearchUnify instance URL.
- Enter Provision Key. You can get it from your SearchUnify representative.
- Enter UID. It is your search client ID.
- Enter jwt token expiration time(time should be in minutes). Enter any integer. The suggested value is 120.
Create a Custom Component
-
 For Salesforce Lightning Users
For Salesforce Lightning Users
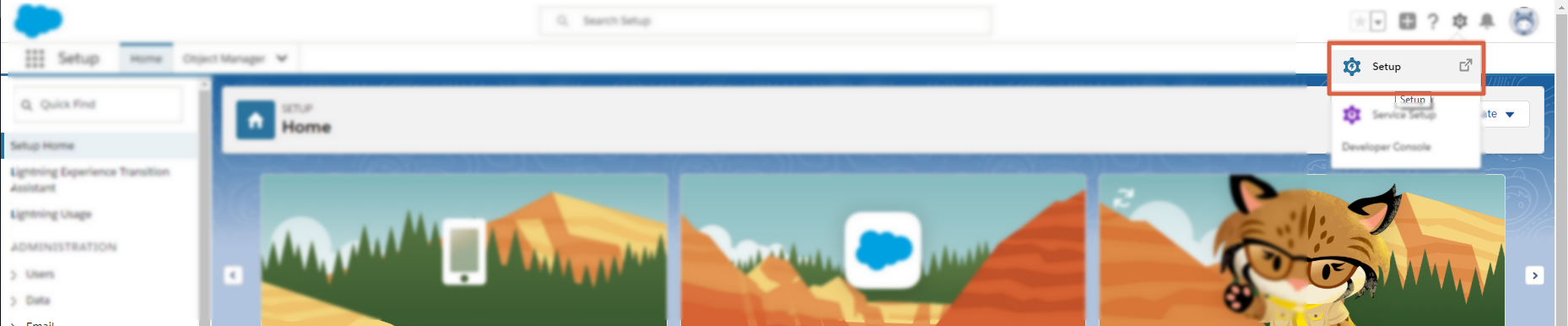
- Click Setup from
 to open Quick Find Box.
to open Quick Find Box.
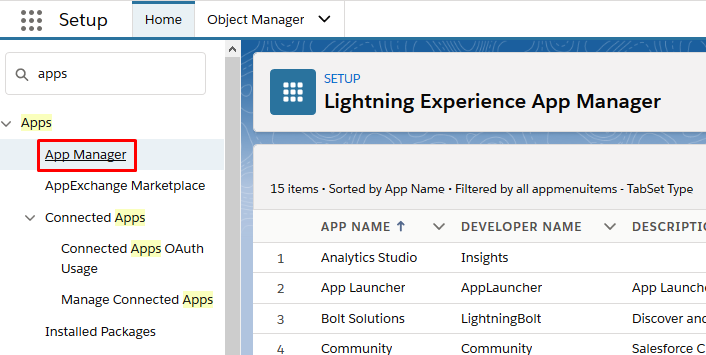
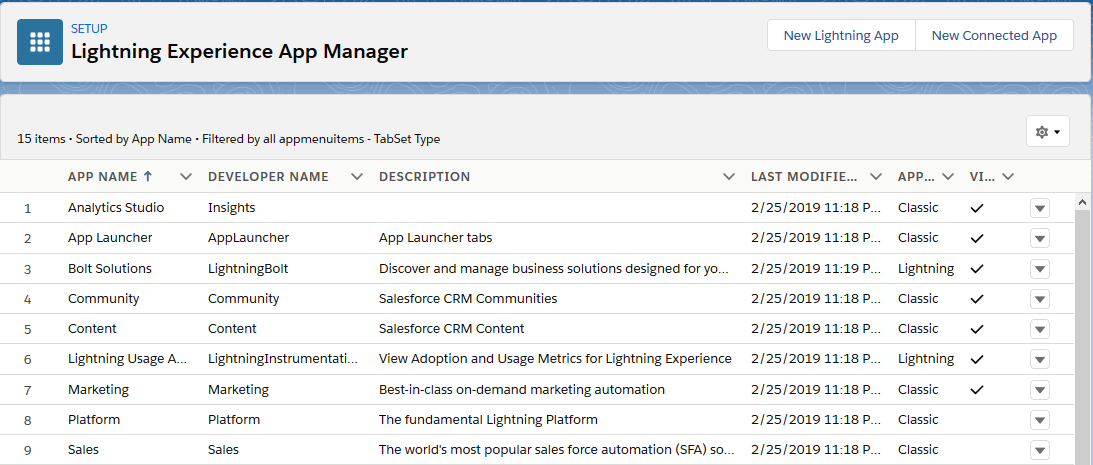
- Launch App Manager.
- Select (or create) an app where the search client will be installed.
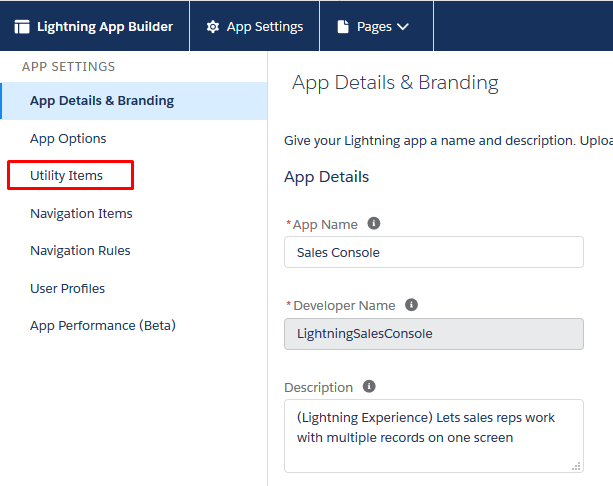
- Click Utility Items.
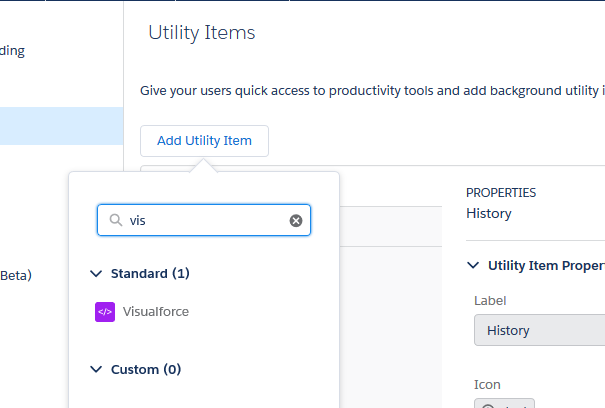
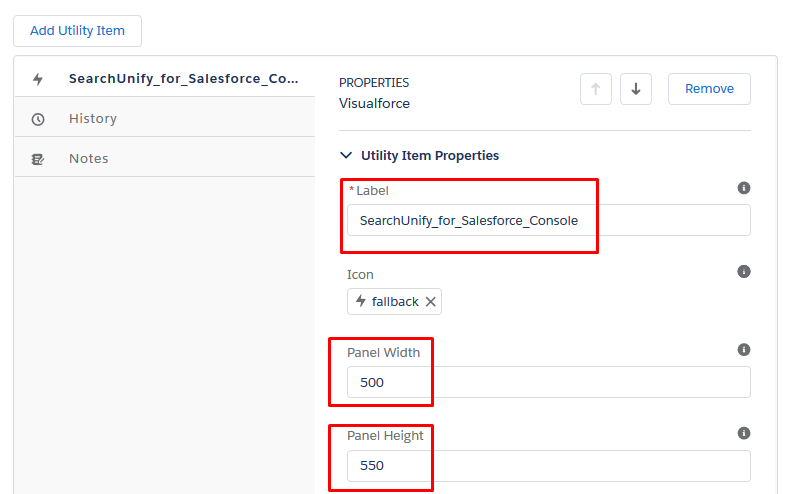
- Click Add Utility Item to launch a search box. Find and click Visualforce.
- Enter a name in Label. Ensure that the Panel Width is 500 and the Panel Height is 550.
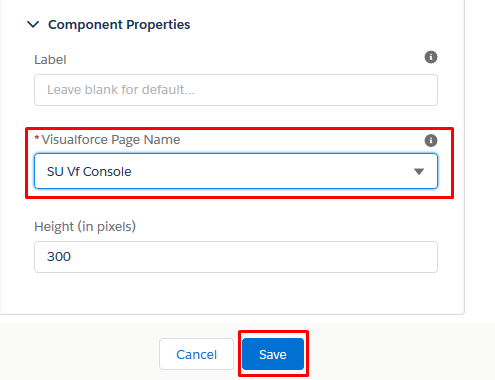
- Select
SU Vf Consolefrom the Visualforce Page Name dropdown and click Save.
- Click Setup from
-
 For Salesforce Classic Users
For Salesforce Classic Users
- Switch to Salesforce Classic.
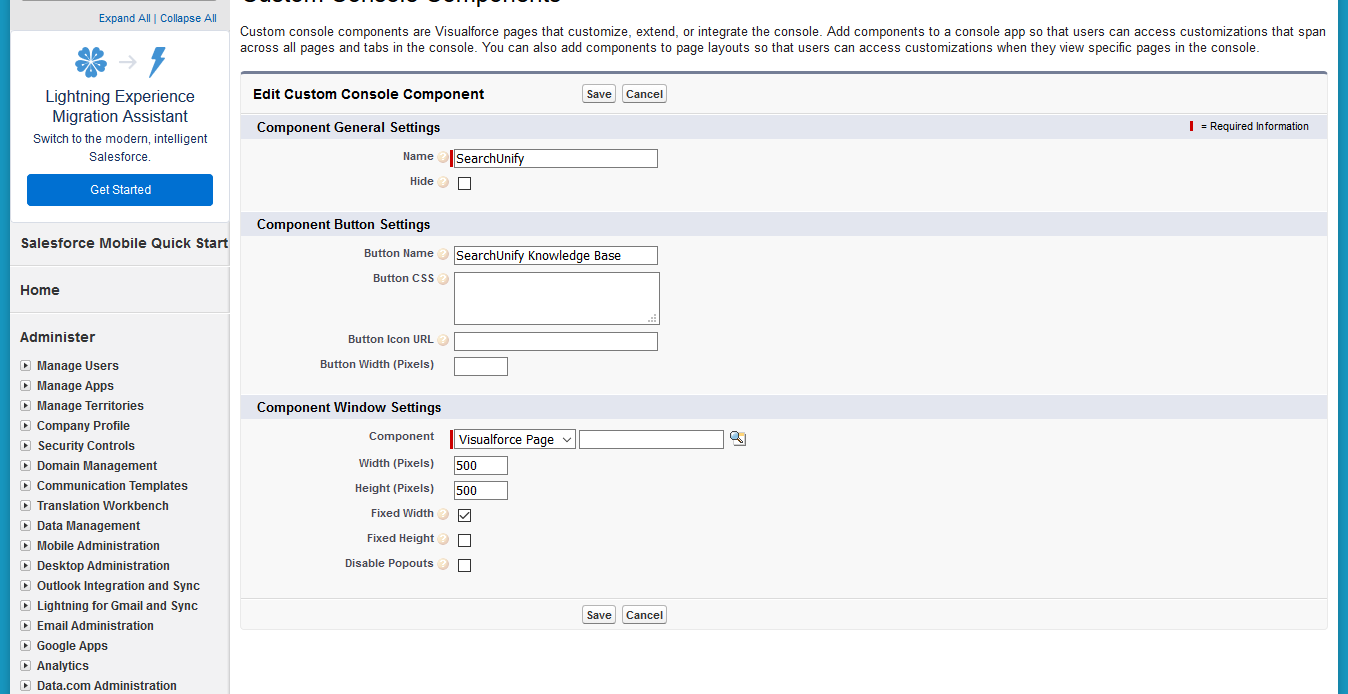
- From Setup, go to Quick Find Box, and search for "custom console components."
- Add these values to the following fields:
- Name: yourCustomComponent
- Button Name: YOURBUTTON
- Width: 500
- Height: 550
- Component as VF page: SU_Vf_Console
- Check Fixed Height
- Click Save.
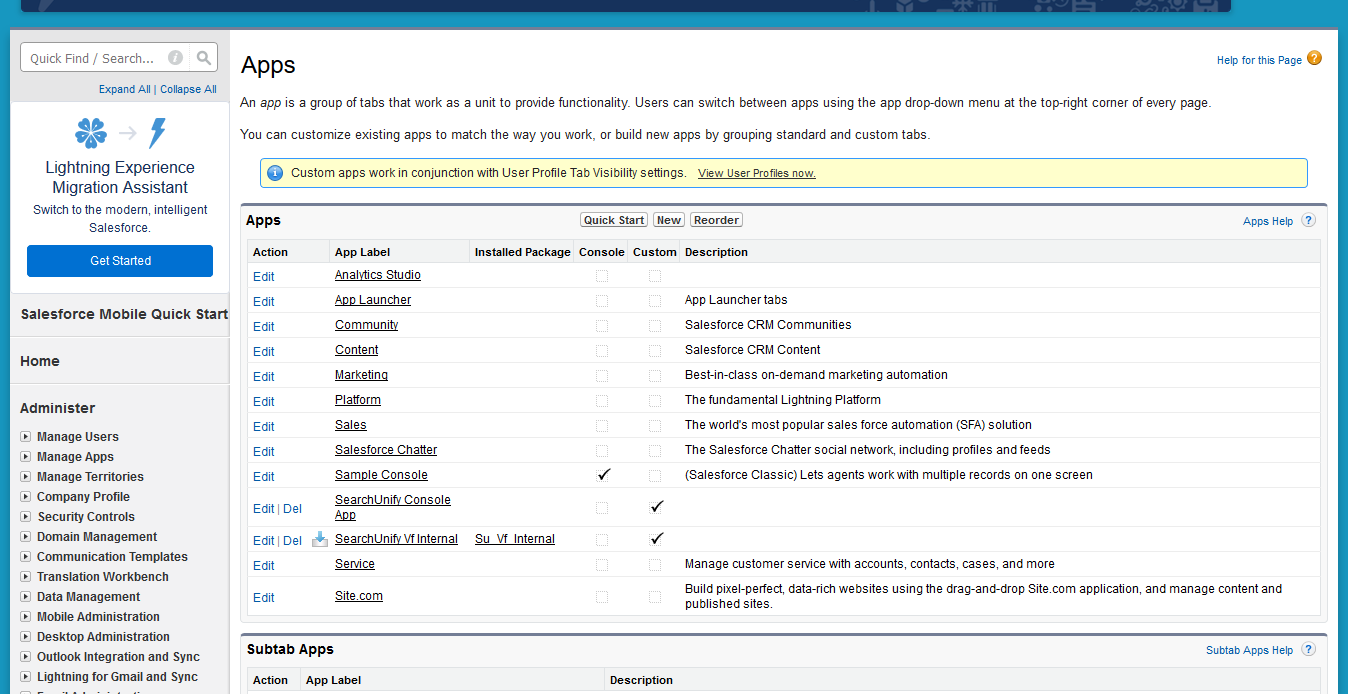
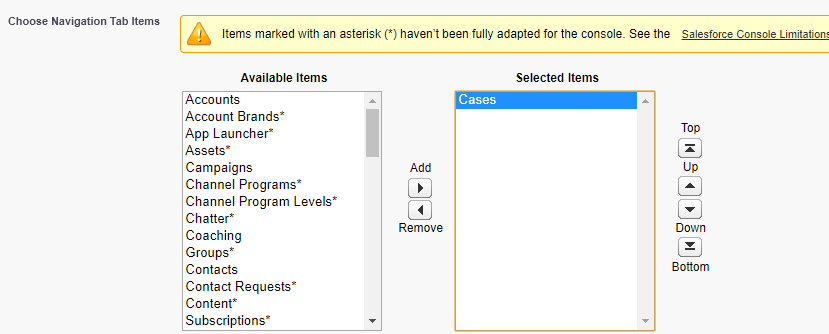
- From Quick Find Box, go to Apps and Edit. (Create a new Console app if you do not already have one.)
- Ensure that Cases are included in Choose Navigation Tab Items.
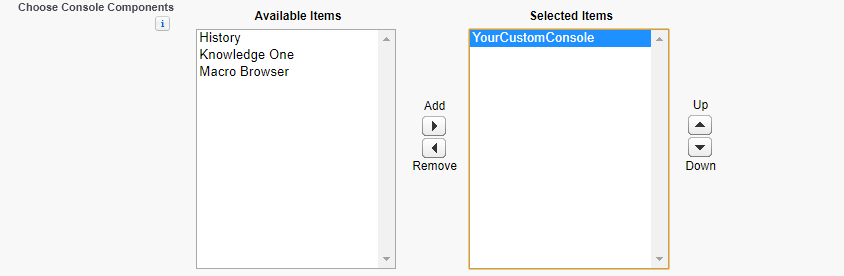
- Drag yourCustomComponent (step E) to Selected Components in Choose Console Components and Save.
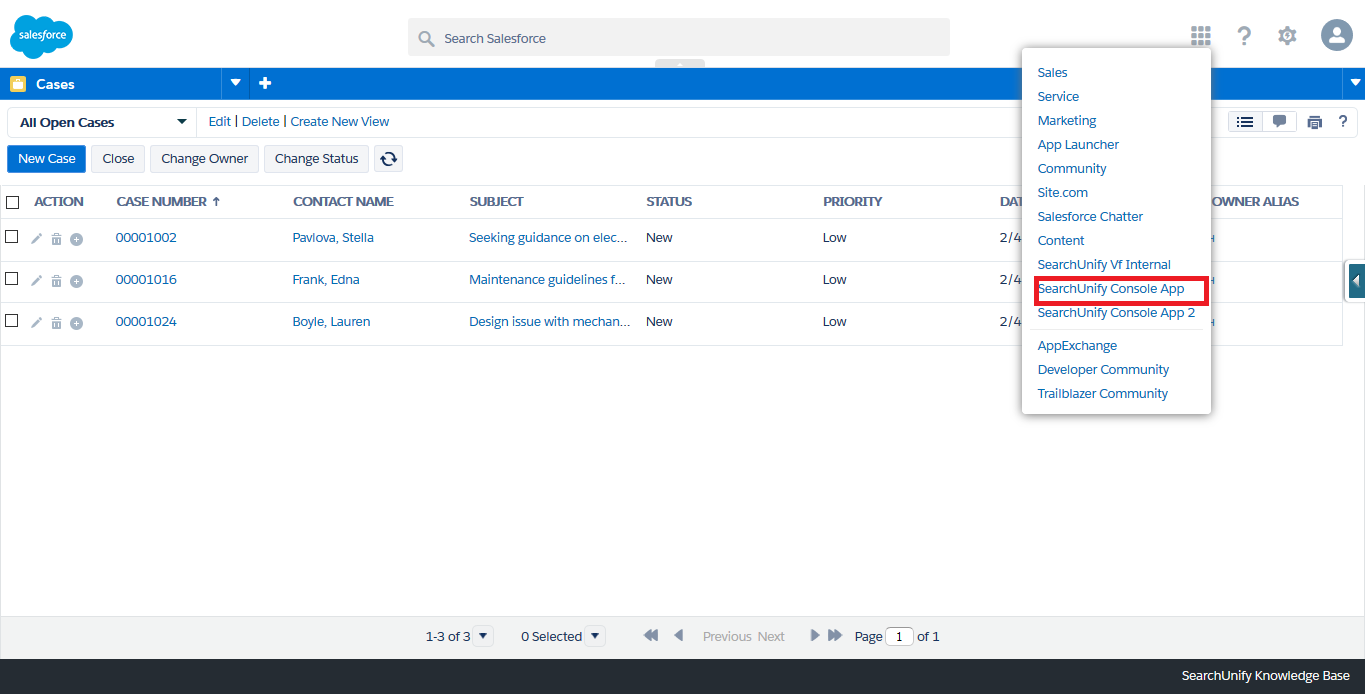
- Launch yourCustomComponent from the app launch menu.
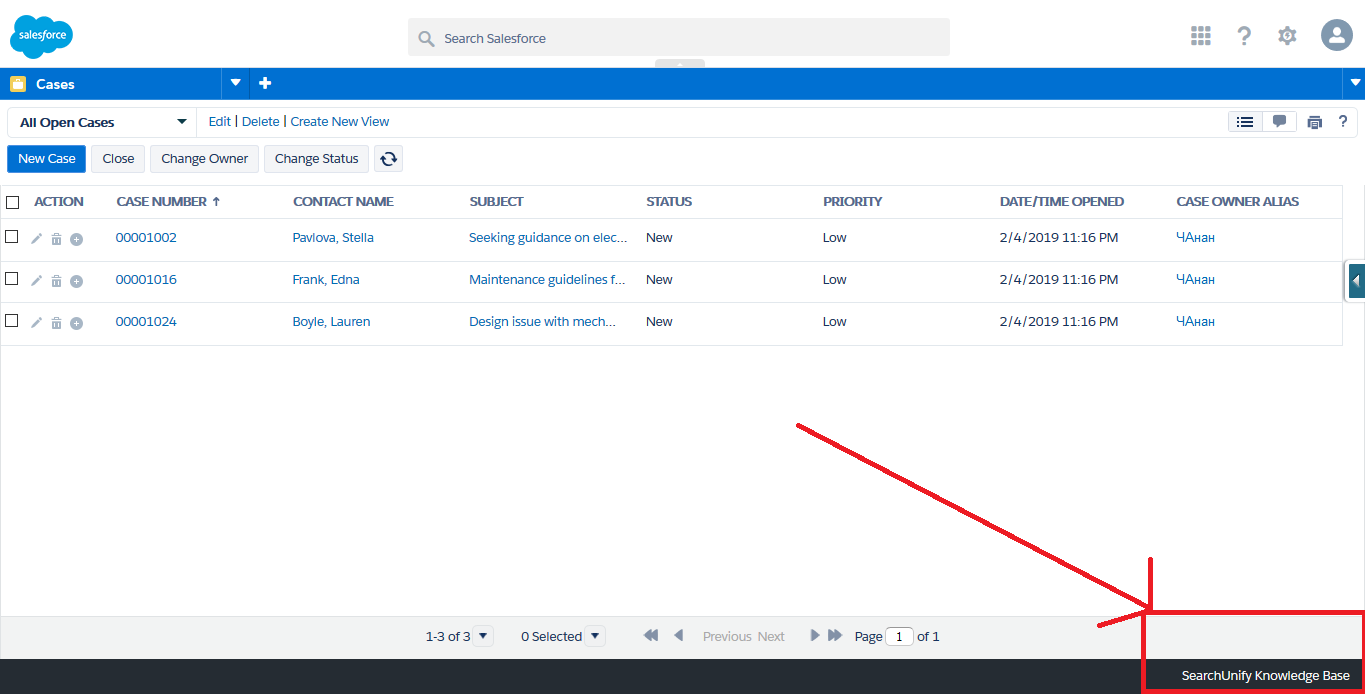
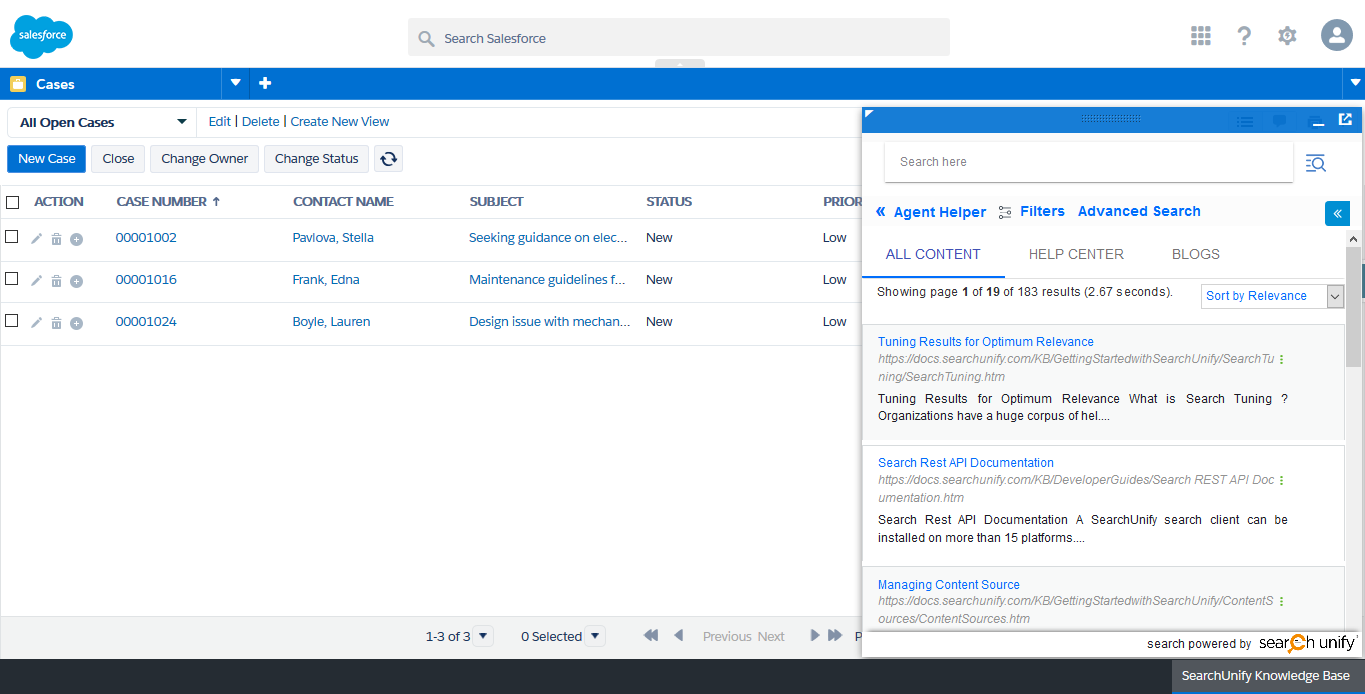
- Click on SearchUnify Knowledge Base to launch the search window.
- Start searching.
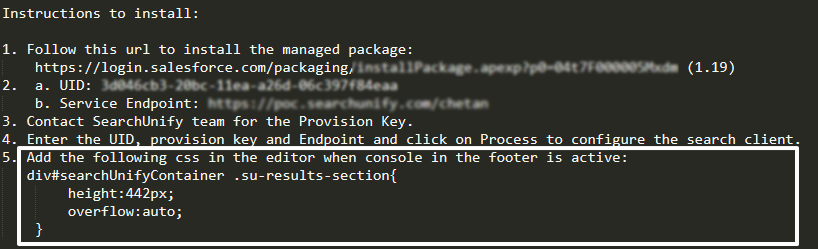
Activate Results Scrolling
- Copy the
<div>snippet fromreadme. - Log into your SearchUnify instance.
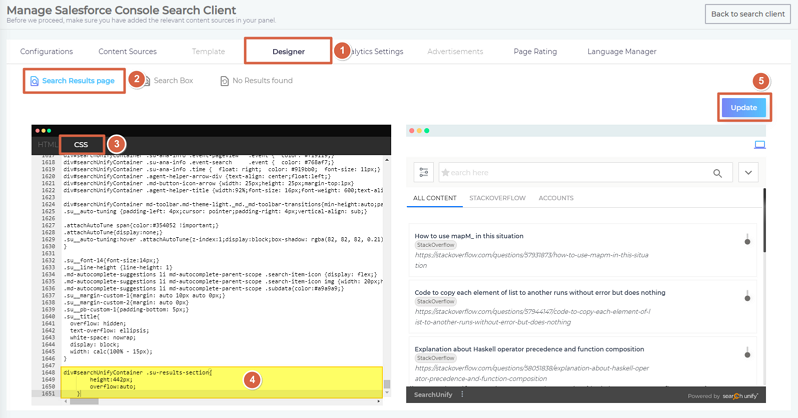
- Go to Search Clients > Edit > Designer.
- Paste the
<div>in the CSS tab of Search Results Page and click Update.
Result
Once the entire process is complete, you can open the app from App Launcher and start searching.
Find the App
To use the app, look up your component from App Launcher.
Usage
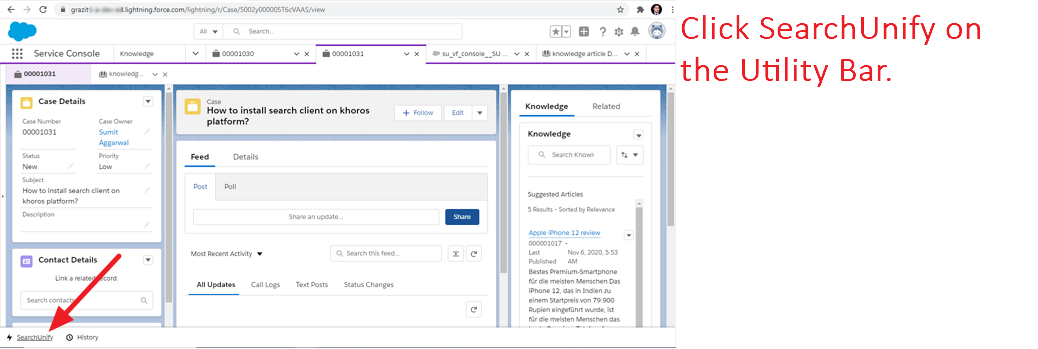
Upon installation, SearchUnify is added to the utility bar. Click it to launch the search client.
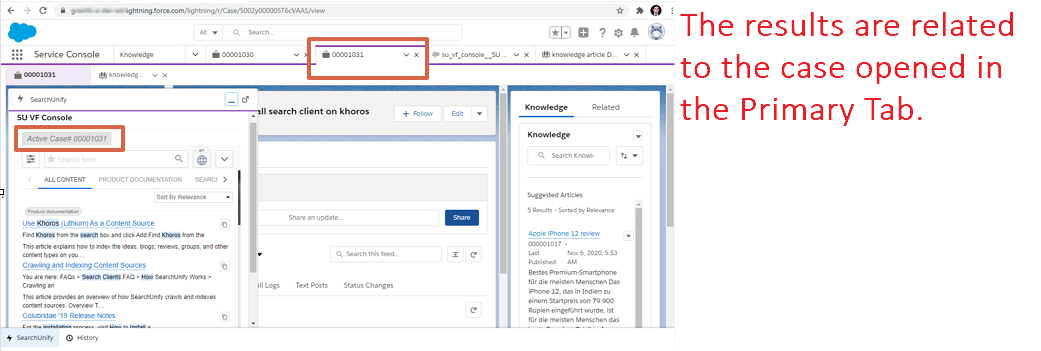
When the search client is launched, it presents results related to the case opened or active in the Primary Tab.When you switch between two Primary Tabs, the results page refreshes — so that the results are related to the active case. Navigation between subtabs doesn't refresh results.
Agents who run complex searches on a regular basis or need more information to scan simultaneously can switch to full-screen view by clicking ![]() .
.
Related
Last updated: Tuesday, November 9, 2021
Was this article helpful? Send us your review at help-feedback@searchunify.com