Secure a Web Search Client with Middleware
If you are going to implement SearchUnify on a gated platform, you can greatly enhance search client security by leveraging the platform’s authentication layer with SearchUnify SDK. "Leverage" here means that if there is already a system in place to authenticate users, the same system can be extended to authenticate users before they can find the search client.
Data Flow
Extending an existing system is faster and more secure than creating a separate authentication mechanism from scratch because roles, permissions, profiles, and everything else is already in place.
Once the Middleware has been set up, the extended system, instead of an end-user, sends queries to SearchUnify search API. The next GIF showcases the data flow.
-
End user logs in and runs a query on a search client (User Front End).
-
The customer authentication system (Customer Backend) validates the user credentials.
-
If the credentials are correct, Customer Backend sends the search query to SearchUnify.
-
SearchUnify returns results to Customer Backend which are then displayed on User Front End.
Prerequisites
Before configuring your website, you need to make sure that the below steps are followed.
-
Create a secure route that can connect with the SearchUnify search results page. For example: yourwebsite/api/su/search.
-
Note down the authentication headers required to verify a user and connect with the SearchUnify SDK
Prepare SU Instance
-
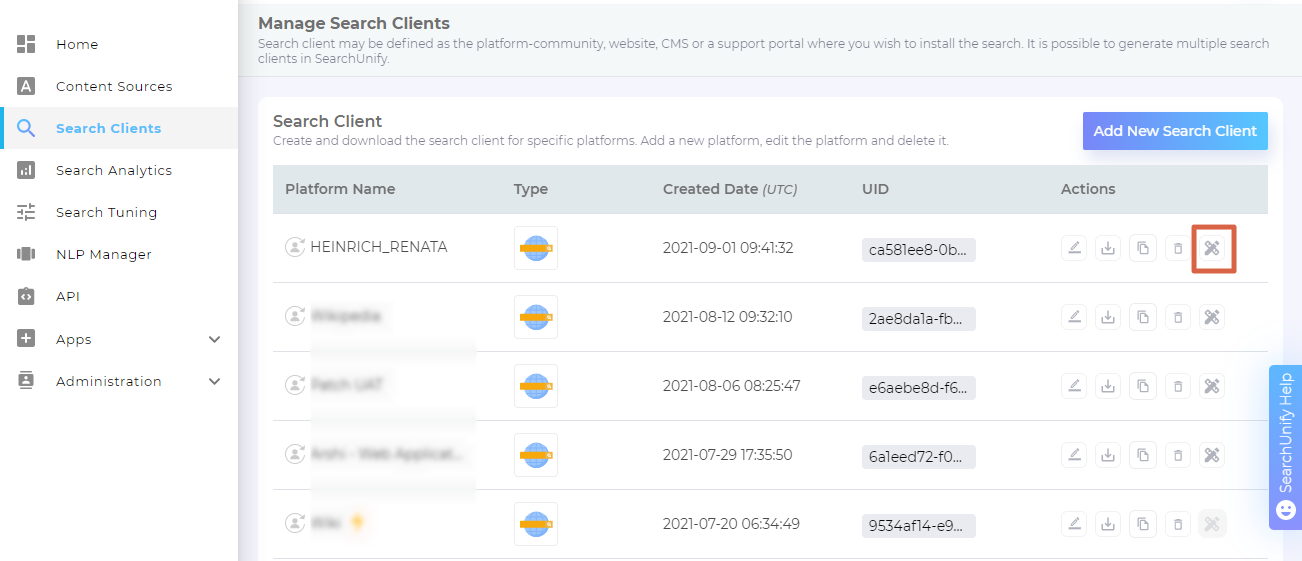
Go to Search Clients and click
 open a gated search client for customization.
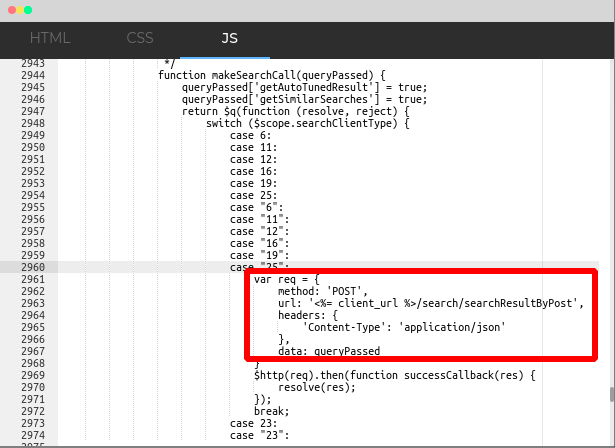
open a gated search client for customization. - In the JS tab, update the API in the functions makeSearchCall() and getAutocompleteResults().
-
In place of the API, insert the authentication headers of your platform that will be used in AJAX calls. The headers help your servers validate requests.
Copy
method POST
var req = {
method: 'POST',
url: 'customer_url/api/searchunify/search',
header: {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + localStorage.getItem('param')
},
data: queryPassed
}
$http(req).then(function successCallBack(res) {
resolve(res);
});
Initiate SU SDK on Server
SearchUnify provides SDK for JavaScript. Using the SDK, you can route search requests. To start using, initialize the SDK with your URL and API key.
NodeJS Servers
For NodeJS servers, use the following code snippet create a route, initialize the SDK and use SDK’s search method. Please contact your customer support agent for the API key and SDK.
SearchUnifyApiClient
const { SearchUnifyApiClient } = require('su-sdk');
const apiKey = "key";
const instanceUrl = 'https://api.searchunify.com';
const searchunify = new SearchUnifyApiClient(instanceUrl, apiKey);
server.post("/api/searchunify/search", async (req, res, next) => {
try {
let response = await searchunify.search(req.body);
return res.json(response);
} catch (error) {
console.log('Exception ${error.message}');
return res.status(422).json ({status: false, message: "error message" });
}
})'