Custom Design Your Search Client
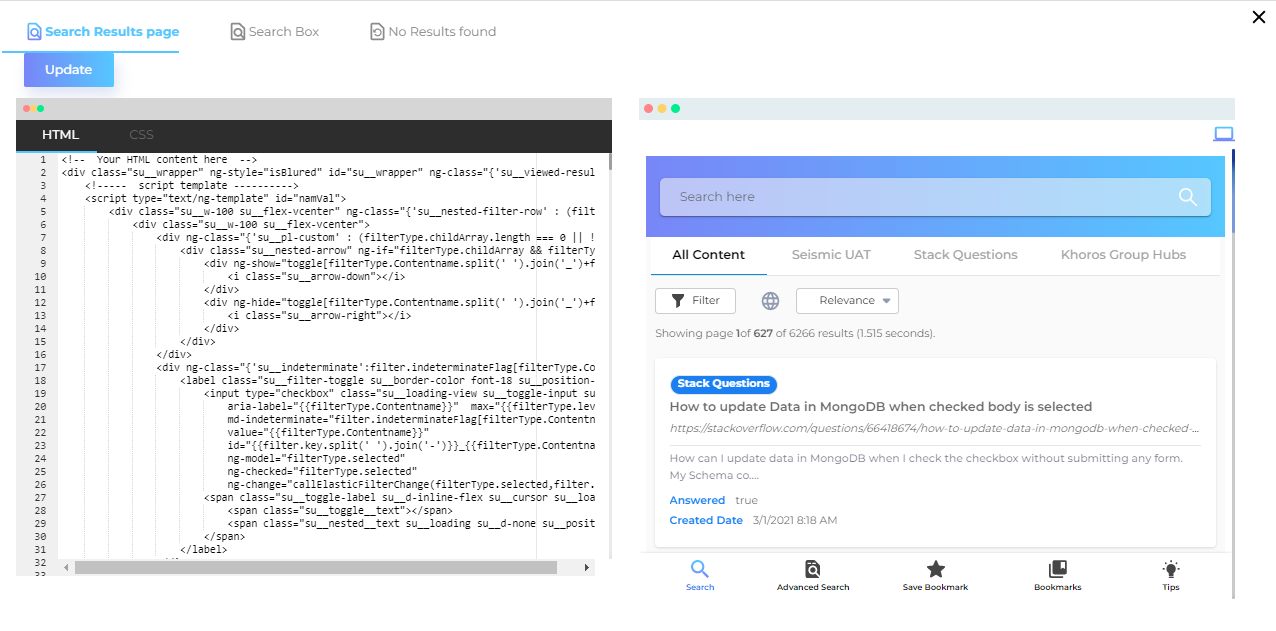
SearchUnify offers an HTML and CSS editor which can be used to customize Legacy search clients. The editor consists of three components: Search Results Page, Search Box, and No Results Found page.

NOTE.
- Take a back-up of the current code because there is no reset option.
- Do not edit any AngularJS directive because a change can break a component. Many Angular directives start with an
-ng.- Write your own CSS classes instead of editing existing classes.
- Don't delete existing classes or IDs.
Find Elements for Editing
- Open a search client and press Ctrl+Shift+C if you are using Chrome on Windows.
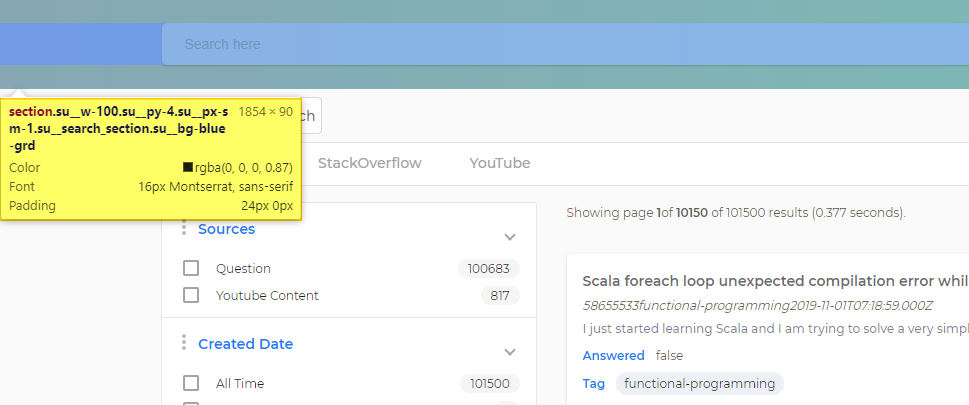
- Hover your cursor over a part to view the HTML classes controlling it. In the next image, the classes are:
.su_w-100,.su__py-4,.su__px-sm-1,.su__search_section, and.su__bg-blue-grd.
Using Customize Search Clients
- Go to Search Clients and open a web-based search client for editing.
If you cannot not see
 on a search client row, then it means that customization isn't supported for the platform. You can customize Legacy, web-based clients.
on a search client row, then it means that customization isn't supported for the platform. You can customize Legacy, web-based clients. 
- Find the code for editing in Search Results Page, Search Box, or No Results Found.

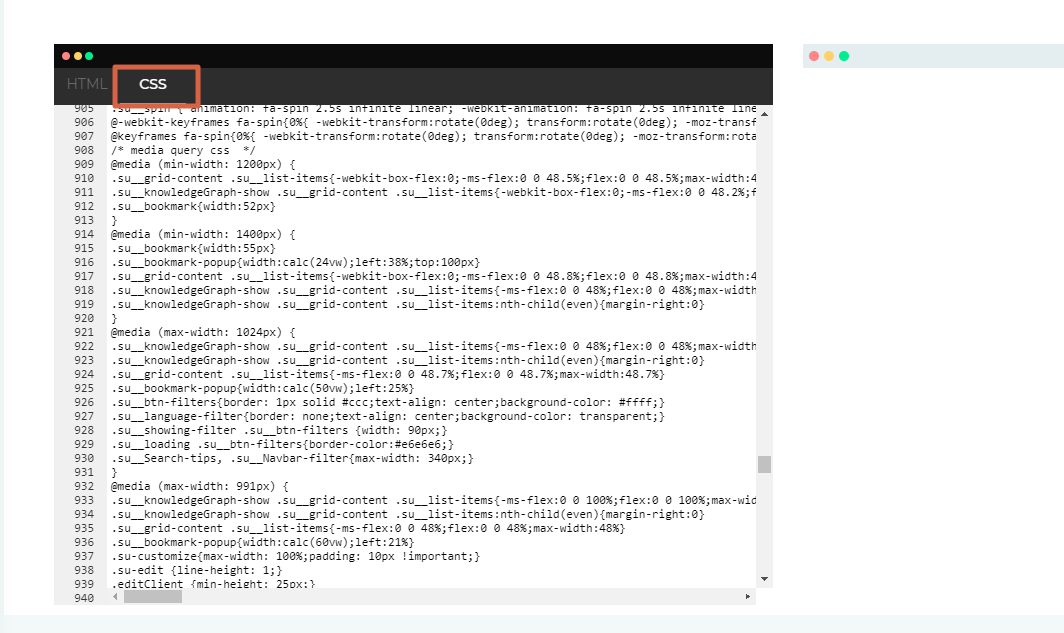
- You can edit components by switch to the CSS window and:
- It is not recommended to edit existing classes
- It is recommended to create new CSS classes and insert them into their relevant HTML element
- Once you have made the changes, click Update.