Install a Search Client on Your Website
Installing a SearchUnify search client on a website is as easy as downloading your Web App and copying its code into the header of your website.
PREREQUISITES
Create a Web App Search Client.
Configure Web App search client.
Download Web App search client.
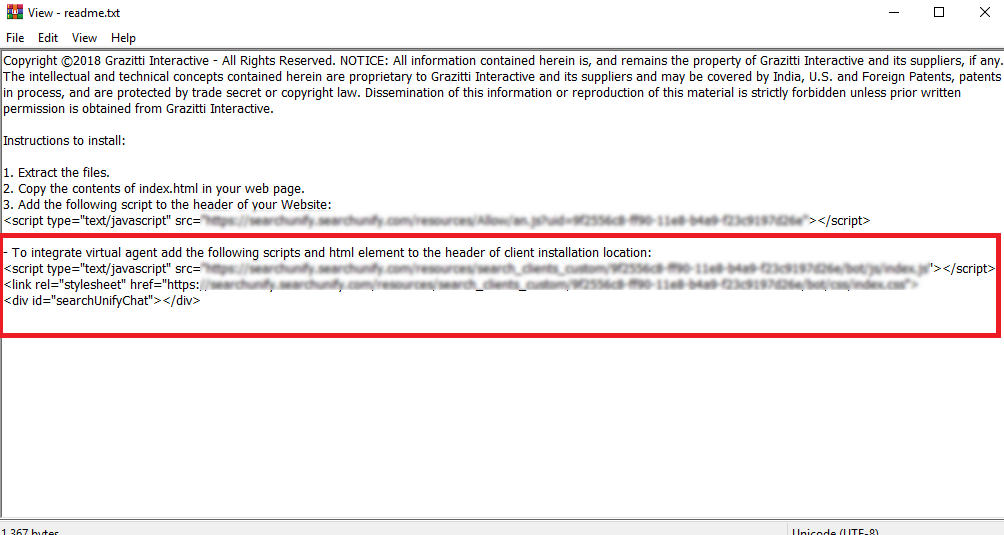
- Open the downloaded search client and copy the script given in the readme.txt file.
- Paste the script in the header or footer of your website. If your site have been generated form MadCap Flare, then insert the code in one or more Master pages. The search box should be available on all pages controlled by the Masterpage.
Recommendations
The Recommendations widget works on all website search clients. To use it, open your website search client for editing and turn on Recommendations, click Configurations, and make changes it according to the instructions in the Recommendations section on Basic Search Client Configurations.
After completing configuration, download your search client.
Unzip the downloaded search client file to find recommendation.html.
Copy the code from recommendation.html, and put insert it into the web page where the Recommendations widget is to be displayed. To present the widget on multiple pages or across the entire website, insert the code into the header, footer, or Master page (for MadCap Flare-generated websites).
Recommendation Snippet
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="icon" type="image/x-icon" href="#">
<script type="text/javascript" src="https://{{hidden}}/an.js">
</script>
<script type="text/javascript" src="https://{{hidden}}/recommendation.js">
</script>
<link rel="stylesheet" href="https://{{hidden}}/recommendation.css">
<div id="su__recommendation-widget">
</div>